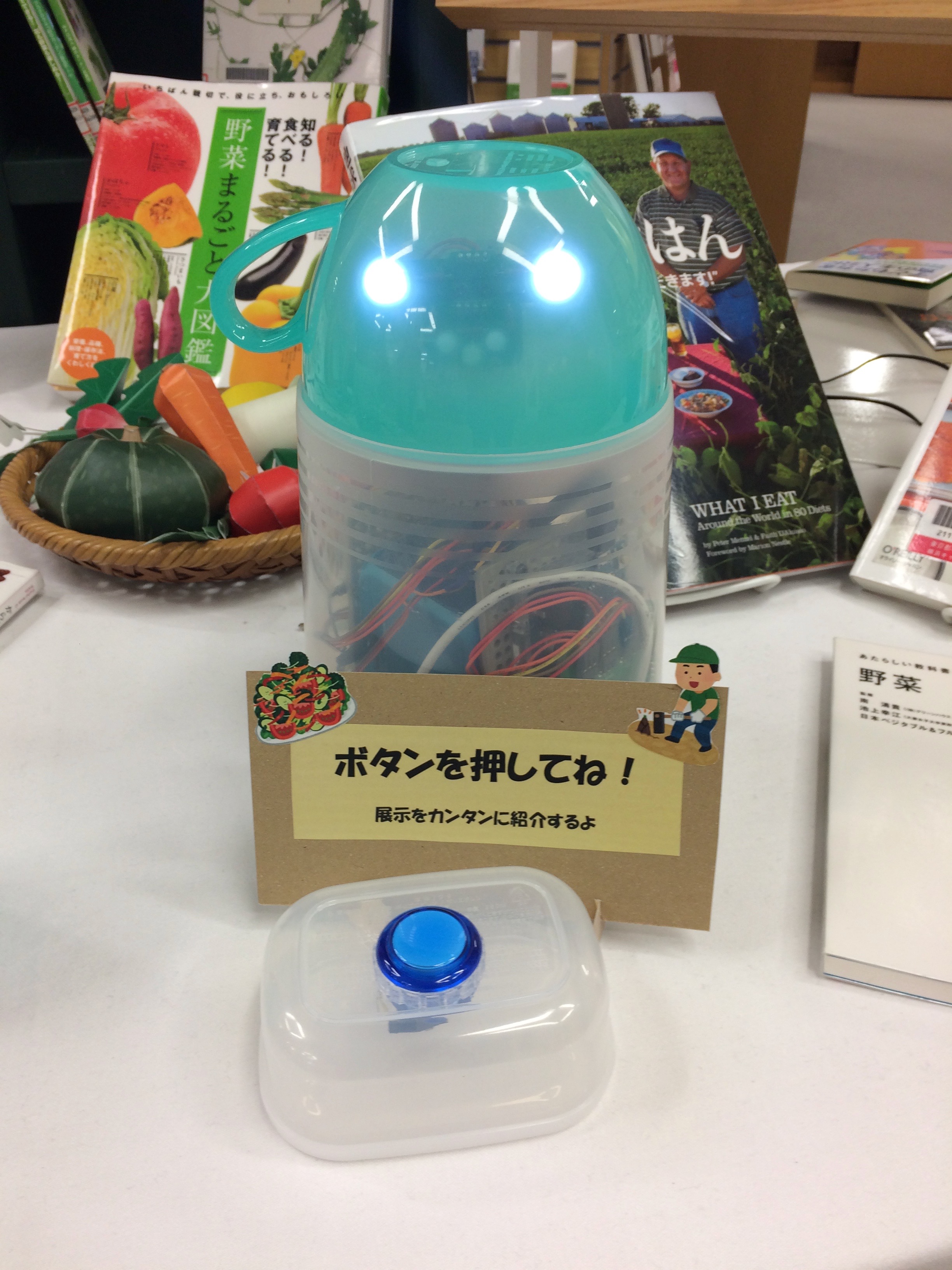
東京都市大学横浜キャンパス図書館で「図書館の展示テーマ「つくる・そだてる・たべる」と、科学コミュニケーション・プロジェクトのコラボ展示を行っています。食についてのいろいろな本と、プロジェクトで行った、水耕栽培で野菜を育てるベジカフェと、地産地消を考える「野菜とわたし」カフェの紹介をしています。
この展示の説明をしているのがマグボットです。今回はボタンを装備して、ボタンを押すと説明を開始するようになっています。説明員というよりは展示物の中に紛れていますね。
月別アーカイブ: 2017年11月
Connovation Lab 共創工房でマグボット製作
大阪にあるConnovation Lab 共創工房さんでマグボットを作られています。
自然言語会話ロボットConnoVbot (コノボット) にも取り組まれています。
Maker Faire Taipei 2017にマグボット登場
11月日4、5日に台湾で開催されたMaker Faire Taipei 2017において、マグボットをカスタマイズして作ったロボットを出展された台湾の方から映像をご紹介いただきました。来年は本家もMaker Faire Taipeiに参加したいです。
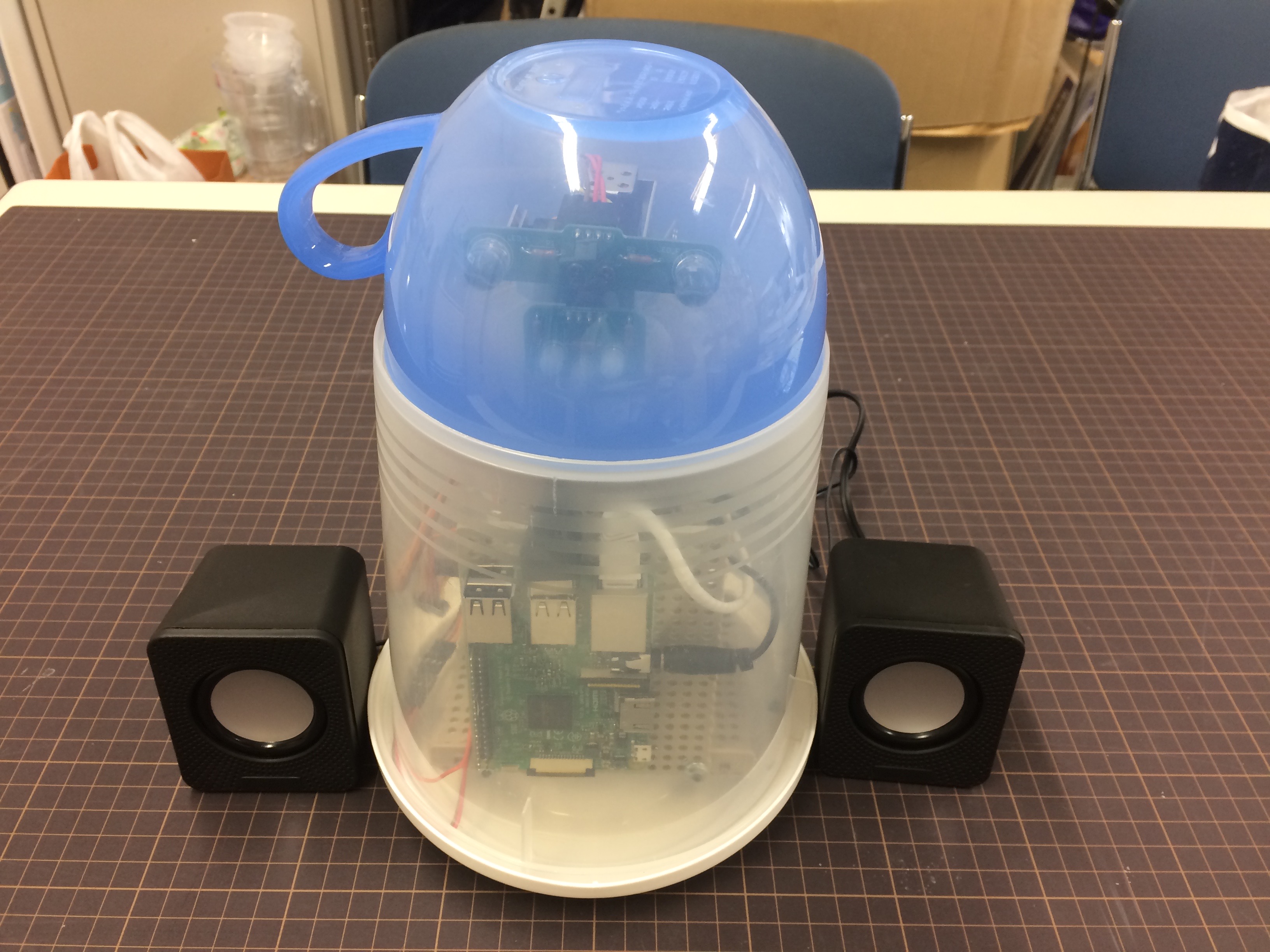
ダイソーの300円USBミニスピーカーをマグボットで使ってみました
マグボットで使用しているjQuery、jQuery Mobileについて
現在マグボットで使用しているjQuery、jQuery Mobileは
jquery-2.2.4.min.js
jquery.mobile-1.4.5.min.css
jquery.mobile-1.4.5.js
です。
jQueryの最新版は、jquery-3.2.1.minですがこれを使うとjQuery Mobileとの相性が悪くてマグボットのUIが表示できません。
以上の組み合わせで作るしかないのでが、jquery-2.2.4.min.jsがjQueryのサイトで見当たりません。
探したところjquery-2.2.4.min.jsは、
https://code.jquery.com/jquery-2.2.4.min.js
にあります。開くとそのままコードが見えてしまうので、ファイルとしてダウンロードしてください。
Macだと右クリックで、「リンク先のファイルとダウンロード」を選択してください。ダウンロードが始まります。
http://blog.mudatobunka.org/entry/2016/09/04/023121
を参考にしました。
また、jQuery CDNを使用する方法があります。これはローカルのファイルではなくネット上にあるjQueryを使用する方法です。
マグボットがネットに繋がっている必要があります。
この場合、
mugbot-web-1.1.html、mugbot-web-1.2.html
の
|
1 |
<script src="jquery-2.2.4.min.js" type="text/javascript"></script> |
の部分を
|
1 2 3 |
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script> |
に置き換えてください。
ちなみに「min」というのは圧縮版という意味なのでminのついていないjQuery、jQuery Mobileを使っても問題ありません。
その場合は、
<script src=”jquery-2.2.4.min.js” type=”text/javascript”></script>
の中も、minのないファイル名に置き換えてください。